This post is part of the "Anatomy of a Block
" series where we deconstruct and reconstruct a traditional quilt block to figure out what it's all about.
One of the first quilting books I purchased was Maggie Malone's 5,500 Quilt Block Designs. The title says it all. There are no quilts, no instructions, just block after block. I love flipping through the pages, studying the block designs and thinking of all the possibilities. Some of the attraction is figuring out all the parts and pieces of these blocks and how they fit together.
For this series of blog posts, I thought it would be fun to take a closer look at a few of my favorites.
---
Many traditional blocks are based upon an underlying square grid. Identifying this grid is often the key to constructing a block that doesn't come with cutting and piecing instructions.
Quilt math works best when the finished block size is easily divisible by the defining grid!
The grid size
relates to a finished square within the block. It is determined by dividing the finished block size by the number in the grid. For example, a 12" block based on a four x four grid has a grid size of three. Knowing the grid size becomes important when calculating fabric to cut. For the basic square, it's grid size + (seam allowance x 2). Now, this square might comprise of several individual fabric pieces or a single fabric might encompass more than square, but this basic square is the foundation behind many of the traditional blocks I'll be featuring.
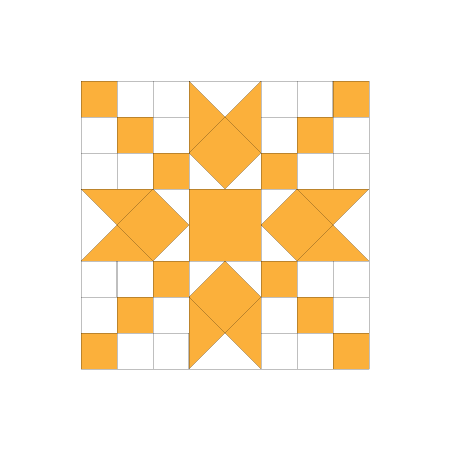
Arrowhead.
First things first.
The underlying grid to this block is 8 x 8. I found it by starting with the smallest square and projecting its size equally across the entire block. The result is 64 squares, each measuring the finished block size / 8.
This is what I'll refer to as the
grid size (GS
).
Next, divide and conquer.
Like many traditional blocks, Arrowhead consists of repetitive "sub-blocks". These can typically be found by locating the main seams that track full width of the block and divide the block into distinct sections. There are two in each direction, creating nine sections and three sub-block types.
The center block (C) is a simple square, taking up two grids square. This unfinished fabric piece will measure [(2 x GS) + 1/2"] per side (assuming a standard 1/4" seam allowance).
Block A is pretty simple too. A nine-patch. 3 squares x 3 squares.
Or three rows of three squares each.
In a two-color scheme, strip piecing is the most efficient. For each nine-patch there are two rows with the color scheme a-a-b and one row of a-b-a. Multiply these by the four A-blocks for 8 rows of a-a-b and four rows of a-b-a. To size each strip:
Width = [GS + 1/2"] and Length = [(GS + 1/2") x (# rows)]
For a scrappy version, four A-blocks need 24 squares (6x4) of background fabric(s), and 12 squares (3x4) of contrasting fabrics. Since these pieces are the basic square of the block, fabric for each square measures [GS + 1/2"].
That just leaves block B. Not so simple. Pulling it apart on the original lines in the diagram yields a whole mess of triangles and a square on point. Yikes. If working with a solid or small-scale fabric, I could most likely get away with breaking this block into a few classic patchwork units:
Option 1: quarter square triangle / flying geese (goose?)
Option 2: flying goose / square in a square
Option 3: three flying geese (or a rectangle sandwiched by two geese)
Each of these classic units have specific sizing rules for their fabric pieces, which I won't go into here - but once assembled each unit still needs to fit within the underlying grid. Looking back at the original gridded block, the unfinished geese, for example, would be [(2 x GS) + 1/2"] wide by [GS+ 1/2"] tall.
But what's purist to do? How would block B be constructed with seam lines
exactly as shown on the diagram? Here's one way mapped out:
1. Create a partial square in a square block, using just two corner squares.
2. Attach a rectangle to a top corner using a similar method and trim the top half of the block at a 45 degree angle starting at the top of the small bottom left triangle.
3. Since adding the last two triangles one at a time would mean grappling with a Y-seam, attach the remaining two triangles as a single unit instead.
Sizing these fabric pieces can get a little tricky, but returning to the basic square will help. Using the original grid again as a guide, the large starting square in step 1 is [(2 x grid size) + 1/2"] per side. The small triangles are a square with [GS + 1/2"] per side. This works because the stitch line divides the square in half equally. It follows that the rectangle is [(2 x GS) + 1/2"] wide by [GS+ 1/2"] tall.
And the last two triangles? They get into the realm of half-square triangles and quarter-square triangles, with the math harkening back to high school geometry and the good 'ol pythagorean theorem.
As a rule of thumb, add 3/8" to the
unfinished starting square for a HST (7/8" to finished size) and 3/4" for a QST (1 1/4" to finished size). Because these units are half of a half square triangle (making them akin to quarter-square triangles) unfinished squares need to be [(2 x grid size) + 1/2" + 3/4"] per side.
Two contrasting squares will make four of these half blocks - which is exactly what we need for four B-blocks. There's a catch though - two will be mirrored, which means that two of the B-blocks will need the rectangle in step 2 sewn onto the other side!
Of course, with all those points to line up, the fail-safe method may be to paper-piece!
Now that that I've pulled this block apart, I'm off to see if I can stitch this baby back together and will hopefully be back soon with the
full tutorial!